
In the current version, you can’t upload WEBP images on WordPress website without a plugin. But first of all, you have to convert the JPEG/JPG/PNG images to WEBP format. Stick to the end of the page and I will let you know everything about how you can convert the images and upload without plugins very easily.
WEBP is a next-gen image format whose normal size is approximately 34% smaller than all the other formats of images, and the best thing is that quality also doesn’t decrease. Click here to read more about it.
If you own a website and want to rank then a fast website is compulsory these days, in order to improve the speed you can use the images with the WEBP file format. As it is smaller in size, high in quality and also load faster.
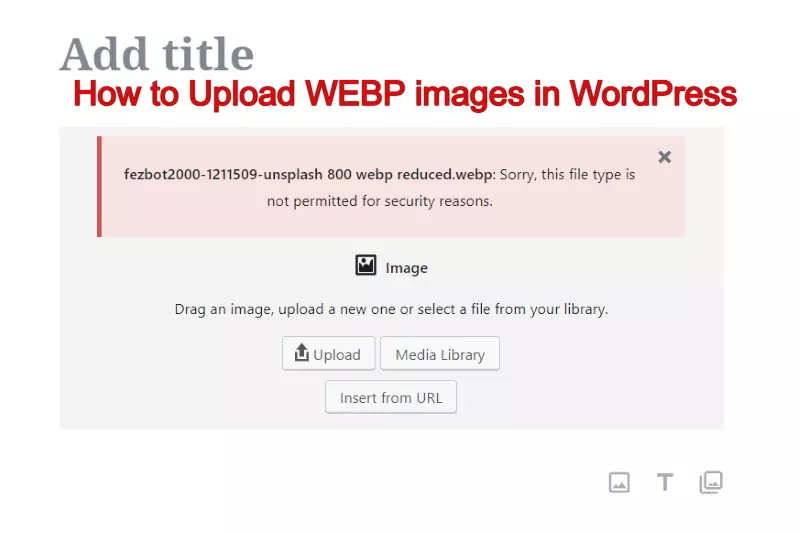
How To Upload WEBP Images In WordPress Without Plugin?
In short : Go To Appearnace>Theme editor> Functions.php> Paste the code at the bottom and save the file.
follow the steps....
Step 1: Go to WEBP Converter > Upload JPG/PNG Image > Set quality (1-100)
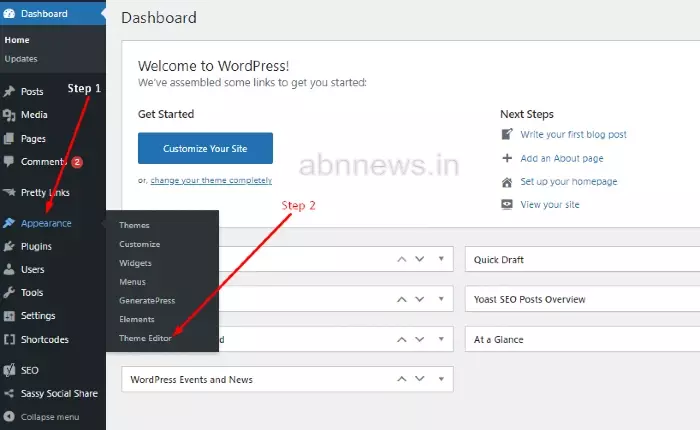
Step 2: Log in to WordPress Dashboard
Step 3: Go to Appearance
Step 4: Open ” Theme Editor” In Appearance

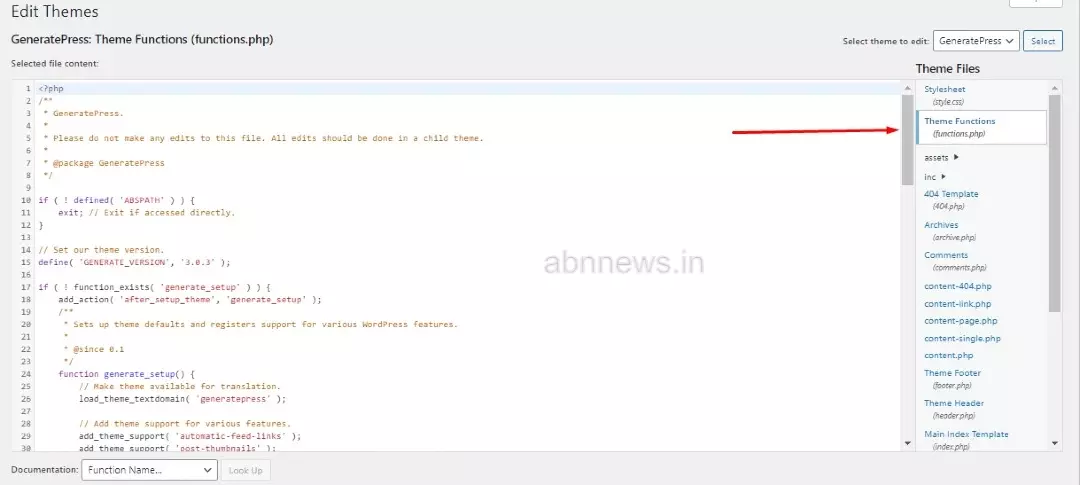
Step 5: Select the ” Theme Function (functions.php) ”

Step 6: Go to the code section and Save the theme code on your notepad, might be if you made any mistake, then we also do have the code by that we can fix everything.
Step 7: just copy the code i have given below and paste at the bottom in functions.php .

Step 5: Once You Added the code, click on the Update button, and that’s all.
Now you are ready to rock, and now if you test, you will not get any problem in your dashboard.
If this was helpful for you, don’t forget to share with your friends and keep tuned with us for more updates.
you can copy code from here,.......
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes['webp'] = 'image/webp';
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( 'mime_types', 'webp_upload_mimes' );
//** * Enable preview / thumbnail for webp image files.*/
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);Step 5: Now try uploading WEBP images
That’s All
What is WEBP Images
WebP is an image file format which contains image data with both lossless and lossy compression. Developed by Google, WebP basically is a derivative WebM video format. The format is capable of reducing image file size up to 34% smaller than JPEG and PNG images while retaining high-quality. The compression process of WebP images is based on the prediction of pixels from their surrounding blocks. This allows pixels to be used multiple times in a single file. WebP format also supports animated images and expected to support more features in the future. It is still under development of Google and has great prospects to be utilized on the Internet for image sharing. WebP image format runs great on PaintShop Pro.How to open WebP files with PaintShop Pro
- Launch PaintShop Pro
- Choose File > Open
- Find the WebP file you wish to open
- Select the File(s)
- Edit & Save Your File!
Open WebP files in WindowsCompatible with:Windows 10Windows 9Windows 8 PaintShop Pro Opens WebP Files and many more file formatsWe designed PaintShop Pro to open a wide range of file format, including all of the following:
- eps
- svg
- png
- psd
- ai
- tif
- bmp
- gif
- jpg
- ps
- jpeg
- ufo
- tga
- emf
- wmf
- webp
Benefits Of Using WEBP Images
- High in quality
- Smaller in size than PNG/JPG
- Load faster by serving small bytes
- Save bandwidth by serving small bytes
Note: A news is coming that WordPress v5.8 will support WEBP images without any plugin or code. If it is coming then you will be able to upload directly with no modification in code or by using any plugin.
