
401 Error Code
The 401 Error Code is an error code that one comes across when trying to access a website. The 401 Error Code can be one of the most inconvenient error codes given the fact that there is no information whatsoever about the 401 Error Code. It is just an error page with the message 401 Error Code. Almost all 400 HTTP error codes function in a similar manner. But the 401 Error Code usually appears when a user is denied access to the website he/ she is trying to access. This could be because there has been something wrong with login credentials or there is something wrong with the browser’s ability to read the request to access the said website. There is no particular format for the 401 Error Code to appear. There are a few ways the message associated with 401 Error Code can appear.
- HTTP 401 Error
- HTTP 401 Error – Unauthorized
- 401 Unauthorized
- Access Denied
These are just some of the manifestations of the 401 Error Code. Despite being common, not many know how to fix 401 unauthorized errors or the 401 error code how to fix. Thus 401 error code how to fix and how to fix 401 unauthorized errors is one of the most searched for topics with regard to 401 Error Code. Find out below 401 Error Code how to fix. But before we venture into how to fix 401 unauthorized errors let us find out what is the possible reason for 401 Error Code.
What Causes The 401 Error Code?
Generally when a user is faced with the 401 error code they do not think much about it as the general belief is that there is no solution for 401 Error Code. This assumption arises from the fact that not many know the reason for the occurrence of 401 Error Code. Knowing the reason why an error code arises is equal to solving the issue, thus knowing the reason for 401 Error Code is one of the steps in how to fix 401 unauthorized errors. The 41 Error code is generally a Client side issue or sometimes a Browser side issue. Given below are some of the reasons for the 401 Error Code.
1. Cache and Cookies In Browser Outdated
One of the most common reasons why 401 error code occurs is because the cache and cookies of your browser are out of date. When such a situation exists the browser might not allow the authorisation of the website to happen thus giving rise to the 401 error code.
2. Incompatibility Of Plugin
Sometimes what happens is that your Firewall and other security you have installed might mistake your attempt to login as the act of a malware and puts a stop to it by displaying the 401 error code.
3. Incorrect And Outdated URL
Yet another reason why the 401 error occurs is because the client has not updated their URl thereby resulting in 41 Error Code.
How To Fix 401 Unauthorized Error?
Now that we know the reason for 401 error code we are half in the process of how to fix 401 unauthorized error. Many do not look for how to fix 401 unauthorized error or 401 error code how to fix because the general assumption is that the problem will sort itself out but this cannot be the taken route of solution as sometimes you will be forced to know 401 error code how to fix Given below are some of the steps that can be tries out as a part of How To Fix 401 Unauthorized Error.
Now that we’ve gone through a bit of background on the 401 error, it’s time to discuss how you can resolve it.
Let’s take a look at five methods you can use:
1. Look for Errors in the URL
We’ll start off with the easiest potential fix: making sure you used the correct URL. This may sound simple, but 401 errors can sometimes appear if the URL wasn’t correctly entered in.
Another possibility is that the link you used to visit the page in question points to the wrong URL. For example, it might be outdated, or leading to a page that no longer exists (and no redirects are in place).
Therefore, it’s worth double-checking the URL you used. If you typed it in yourself, verify that you spelled everything correctly. If you clicked on a link, confirm that it’s pointing to the page you’re trying to access (or try to visit that page directly through the website).
2. Clear Your Browser’s Cache
Your browser’s cache is designed to improve your online experience, by reducing page loading times. Unfortunately, sometimes it can also cause unwanted interruptions.
Want to know how we increased our traffic over 1000%?
As we mentioned earlier, one of the common causes of the 401 error is outdated or incorrect cache data or cookies. Therefore, if you don’t notice any issues with the page’s URL, the next step is to clear your browser’s cache.
This will clean out any invalid information that’s locally stored in your browser, which could be interrupting the authentication process. Similarly, your browser’s cookies might contain authentication data that simply needs to be refreshed.
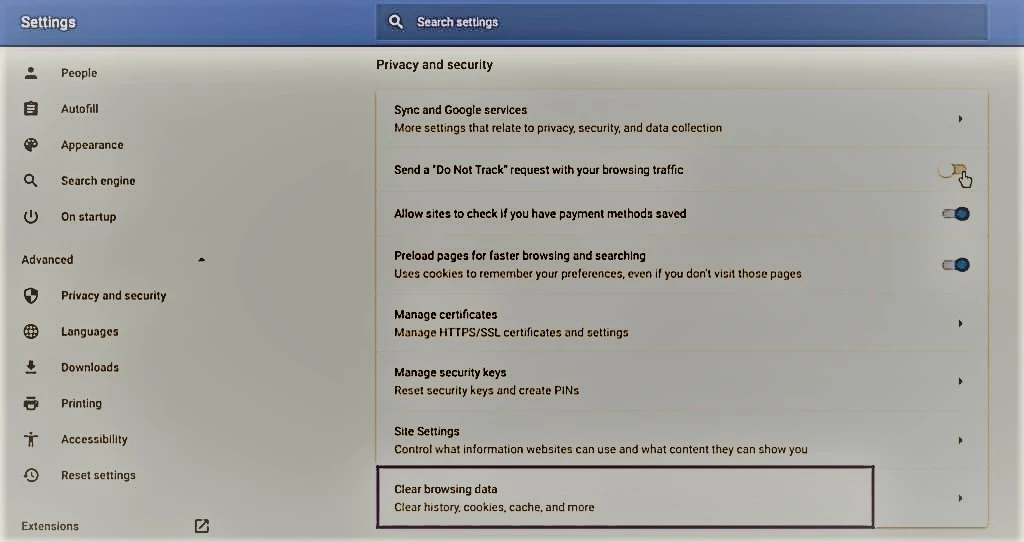
If you’re a Google Chrome user, you can do this by clicking on the menu icon in the top-right corner of the browser, and then going to Settings. Under the Privacy and security section, click on Clear browsing data:

The Clear browsing data section in Google Chrome
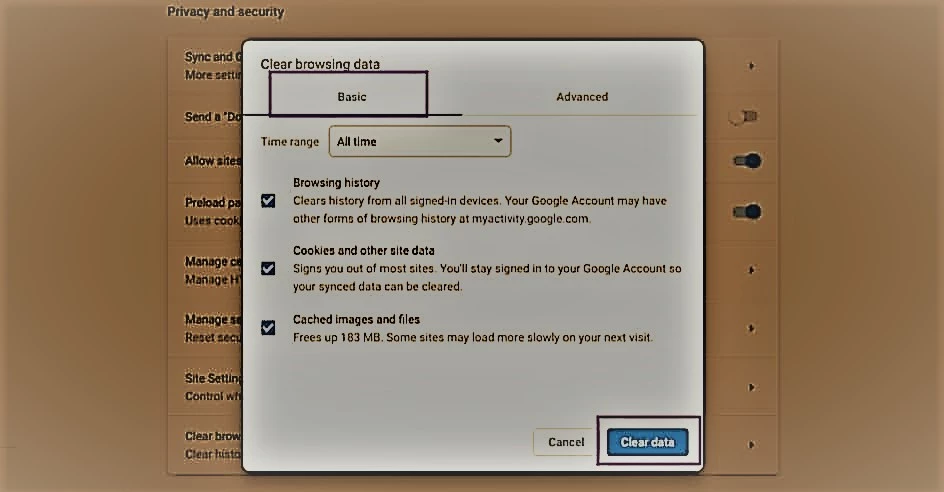
A new window will open. Under the Basic tab, make sure all three boxes are selected, and then select Clear data:

The clear browsing data window in Chrome
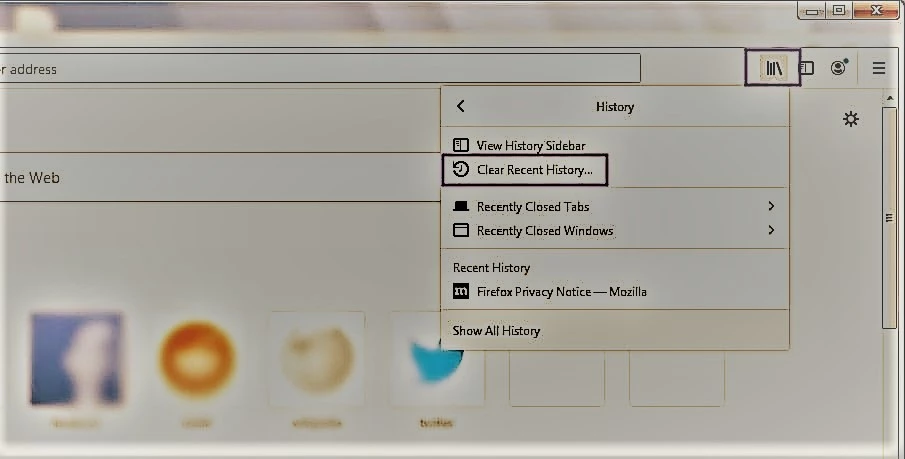
This process will look a little different in other browsers. For example, in Mozilla Firefox, you would click on the library icon in the top-right corner of the browser, followed by History > Clear Recent History:

The ‘clear recent history’ option in Firefox settings
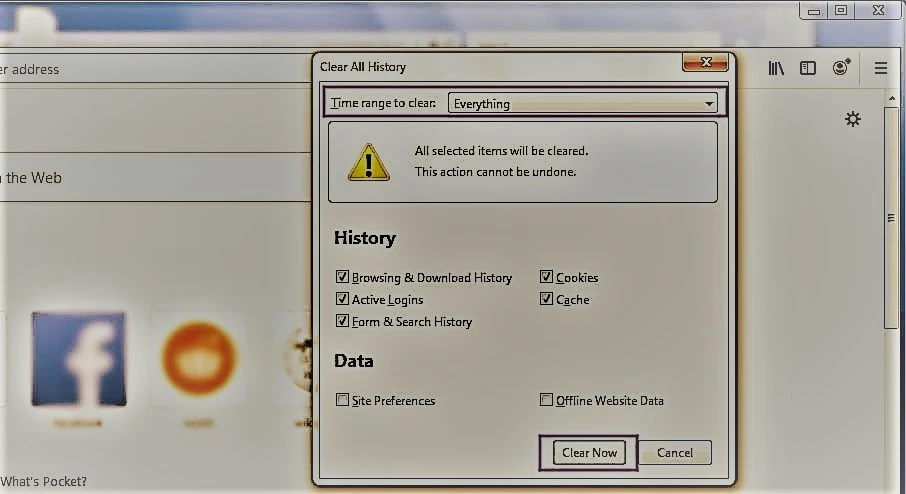
In the panel that opens next, select Everything in the drop-down menu at the top, make sure “Cache” is selected, and then click on the Clear Now button:

The ‘Clear History’ panel in Firefox
If you’re using a different browser, please refer to this guide for clearing the cache
3. Flush Your DNS
Another method you can try to resolve the 401 error is flushing your Domain Name Server (DNS). While this is a rarer issue, it can be a possible cause, so it’s worth giving it a try if the first two solutions don’t work.
To do this in Windows, click on the Start button and type cmd into the search bar. Hit Enter, and the Command Prompt will open. Copy and paste the command ipconfig/flushdns, and then hit Enter again:
Tired of subpar level 1 WordPress hosting support without the answers? Try our world-class support team! Check out our plans
The Command Prompt interface in Windows
On a Mac, you can do this by going to Finder > Applications > Utilities > Terminal:
The Terminal application on Mac
Input the command line sudo killall -HUP mDNSResponder and press Enter. Then, you can try refreshing the page you were trying to visit, to see if the 401 error has been resolved.
4. Deactivate Your WordPress Plugins
The problem causing your 401 error might not be due to your browser. If you’re having trouble accessing your WordPress site, it’s also possible that one or more plugins are to blame.
Some plugins, especially security-focused plugins, are configured to show a 401 error when they suspect suspicious login activity that might indicate an attack. Others might just be suffering from compatibility issues. Therefore, it’s a good idea to deactivate all of your WordPress plugins and see if that resolves the issue.
You can deactivate your plugins all at the same time in your dashboard, by going to Plugins > Installed Plugins. Check the box at the top to select all of them. Then under the Bulk Actions drop-down menu, select Deactivate and click on the Apply button:
The plugin deactivation setting in the WordPress dashboard
After that, try reloading the page that returned the 401 error to see if this has resolved the issue. If it has, you can manually activate each plugin one at a time, in order to determine which one is causing the problem.
Then you can remove that plugin, replace it with a new one, or contact its developer for assistance.
5. Check the WWW-Authenticate Header Response
At this point, if the issue hasn’t been fixed, it may be caused by a server-side problem. This means our last fix will be a bit more involved.
As we saw earlier, the 401 response is sent through the WWW-Authenticate header, which appears as “WWW-Authenticate: <type> realm=<realm>”. It includes ‘challenges’, or strings of data that indicate what type of authentication is required in order for access to be granted.
In a nutshell, you’ll want to check and see if the header response was sent, and more specifically, what authentication scheme was used. At the very least, this can help narrow down the cause of the problem, and bring you one step closer to a solution.
To do this, go to the web page that’s displaying the 401 error, and access the developer console in Chrome. You can right-click on the page and select Inspect, or use Ctrl+Shift+J.
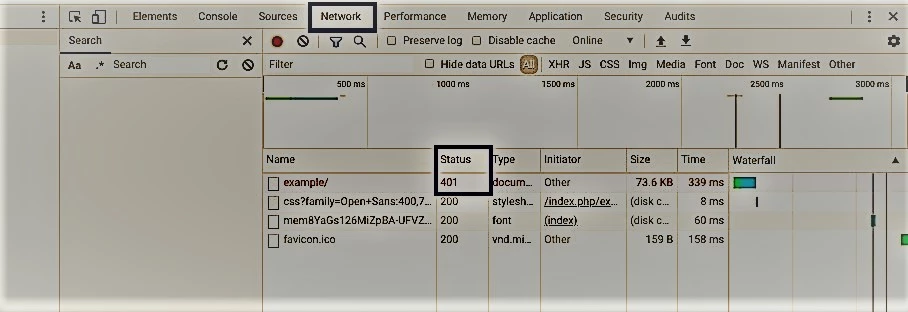
Next, click on the Network tab and reload the page. This will generate a list of resources. Select the Status header to sort the table and locate the 401 status code:

The 401 status code in the developer console in Chrome
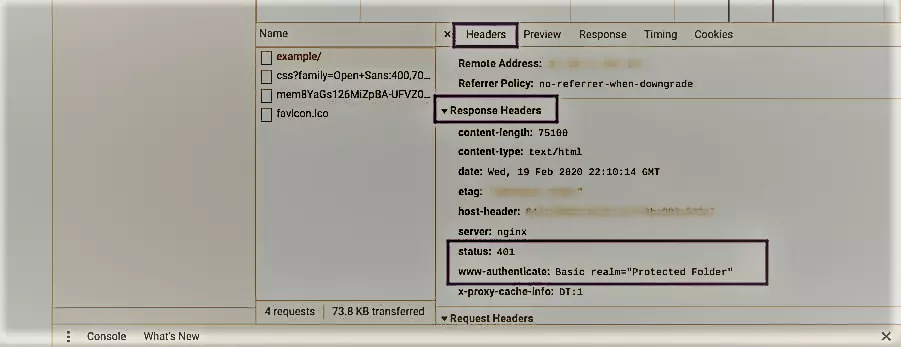
Select that entry, and then click on the Headers tab. Under Response Headers, locate the WWW-Authenticate header:

The Response Headers section of the developer console
The information that is present in the response header, particularly the authentication schemes, can give you more information about what’s happening and point you towards a solution. It can help you understand what type of authentication the server is expecting.
For example, in the above example, we can see that the authentication scheme is “Basic”. This means the authentication request should only require an ID and password. For more detailed information and instructions on how to use this information, we recommend referring to the HTTP Authentication Scheme Registry.
401 Error Code related searches
- how to fix 401 unauthorized error
- 403 error code
- 400 error code
- 500 status code
- http status code
- 402 status code
- 200 status code
401 Error Code- FAQs
How do I fix error code 401?
Here are five methods you can use to fix the 401 error:
- Look for errors in the URL.
- Clear your browser's cache.
- Flush your DNS.
- Deactivate your WordPress plugins.
- Check the WWW-Authenticate header response.
What does it mean when a website is unauthorized?
A 401 Unauthorized Error is an HTTP status code that indicates that the server received an unverified request. In human terms, this means that the website you're trying to access won't load until you log-in with a valid user ID and password.
What are 304 errors?
The HTTP 304 Not Modified client redirection response code indicates that there is no need to retransmit the requested resources. It is an implicit redirection to a cached resource
How do I fix Nginx 401 unauthorized error?
Delete your browser's cache. There might be invalid login information stored locally in your browser that's disrupting the login process and throwing the 401 error. Clearing the cache will remove any problems in those files and give the page an opportunity to download fresh files directly from the server.
What is a 501 error?
The HyperText Transfer Protocol (HTTP) 501 Not Implemented server error response code means that the server does not support the functionality required to fulfill the request. ... A 501 error is not something you can fix, but requires a fix by the web server you are trying to access.
What does error code 401 mean on Tivimate?
401 = unauthorized in almost everything web related. If nothing has changed and it works sometimes and not other that could indicate you hit a concurrent stream limit or the stream never closed properly.
What is the difference between 401 and 403 error?
The 401 (Unauthorized) status code indicates that the request has not been applied because it lacks valid authentication credentials for the target resource. ... A server that receives valid credentials that are not adequate to gain access ought to respond with the 403 (Forbidden) status code.
How do I fix a 401 unauthorized error in Jmeter?
To avoid that please check Ignore Status checkbox so that the 401 Code won't raise an error (as it is an expected result). Add a pattern with Add button and enter 401 (unauthorized), to verify that the response code equals 401. Run the test group and make sure that new test response code is 401 (unauthorized)
What is Error 401 Not allowed?
The HTTP 401 Unauthorized client error status response code indicates that the request has not been applied because it lacks valid authentication credentials for the target resource. This status is sent with a WWW-Authenticate header that contains information on how to authorize correctly.
How do I fix Error 501?
- Try Reloading the Page. One of the easiest and first things you should try when encountering a 501 not implemented error is to simply wait a minute or so and reload the page (F5 or Ctrl + F5). ...
- Clear Your Browser Cache.
How do I fix 401 error stackoverflow?
A 401 is an Unauthorized error. Of course, username and password needs to be your own. In this case: username: gorountsiallyetlasornall.
How do I test a 404 error?
Run a few tests with participants from your target market, and keep these tips in mind to get the most out of your results:
- Give your participants a context before sending them to the error page. ...
- Don't tell your participants you're running a 404 error test. ...
- Ask participants what they want to see.
